Разработчиками jQuery в новой версии был произведен ряд изменений внутри самой библиотеки, а также в руководящих принципах, которым они придерживаются при разработке.
При разработке jQuery теперь используется инструмент улучшения качества кода JSLin. Он позволяет улучшить качество кода, кроме того на его основе построены рекомендации разработчиков jQuery на официальном сайте этой библиотеки.
Новые возможности
Изменен модуль CSS
Почти весь CSS модуль был полностью переписан разработчиками для создания возможности расширяемости. Теперь вы можете написать свои плагины CSS, которые расширят функционал методов .css() и .animate().
Например, плагин jQuery Rotate, написанный Louis-Rémi Babé, расширяет функциональность этих методов и обеспечивает кроссбраузерное вращение элементов DOM с помощью традиционных методов jQuery, таким образом можно написать:
$('#myDiv').css('rotate', 90);
$('#myDiv').animate({rotate: 180});
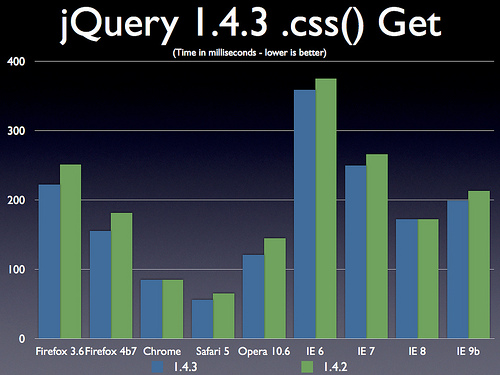
В процессе изменения кода мы пересмотрели функциональность установки и получения свойств CSS: теперь при получении и установки свойств элемента .style используется jQuery.style, а при получении текущего расчитанного стиля элемента — метод .css() и jQuery.css — обращаем внимание на то, что jQuery.curCSS больше не используется и считается устаревшим. Функционал, обеспечиваемый методом .css(), использует и метод jQuery.style, и jQuery.css.
Произведя такие изменения, разработчики смогли ускорить операции по получению рассчитанного стиля на 20% (см. диаграмму ниже).

Модуль Data
В модуле Data произошел ряд изменений, значительно улучшающих его полезность.
Data-атрибуты HTML 5
Основной функционал, обеспечиваемый плагином jQuery Metadata, был внедрен в ядро jQuery. Data-атрибуты (атрибуты данных) HTML 5 будут автоматически записаны в объект jQuery.
Например, для этого кода HTML:
<div data-role="page" data-hidden="true" data-options='{"name":"John"}'></div>
Все сравнения, указанные ниже, вернут true.
$("div").data("role") === "page";
$("div").data("hidden") === true;
$("div").data("options").name === "John";
Обратите внимание на то, что строки в качестве значений data-атрибутов остаются без изменения, в то время как другие значения JavaScript конвертируются в соответствующие типы данных (логический тип, числа, объекты, массивы и значение null).
Атрибуты данных записываются в объект jQuery только в один раз при доступе к DOM, в дальнейшем они существуют только внутри объекта jQuery, не изменяя реальных атрибутов HTML.
Объекты JavaScript
Ряд изменения произошел при использовании метода .data() с объектами JavaScript (или точнее говоря с любыми объектами, которые не являются узлами DOM). To start whenever you set data on a JavaScript object the data is set directly on the object – instead of going into the internal data object store. Кроме того события, которые назначаются объектам, записываются в новое свойство '__events__', которое в действительности является функцией. Это сделано для того, чтобы прикреплять события непосредственно к объектам, удалять их из памяти при удалении объектов и не производить их сериализацию для JSON. Эти изменения должны сделать систему данных и событий jQuery гораздо полезнее для объектов JavaScript.
События
В jQuery уже существовали события setData и getData (которые возникали при получении или установки данных с помощью метода .data()) — переопределив эти методы, можно переопределить их поведение по умолчанию (а именно можно возвратить другое значение или предотвратить установку нового значения. Обратите внимание, что в jQuery 1.4.3 эти события не передаются вверх по иерархии объектов (так как это снижает производительность в большинстве приложений).
В версии 1.4.3 мы внедрили новое событие, названное changeData. Это событие запускается после того, как любое отдельное свойство изменяется с помощью метода .data(). Например:
var user = new User();
$(user).bind("changeData", function( event, name, value ) {
$("#user").find("#" + name).val( value );
});
Событие changeData интенсивно используется в новом плагине jQuery Data Linking. Он позволяет синхронизировать установку данных для JavaScript-объектов через API с полями реальных форм.
Другие изменения в модуле Data
В jQuery 1.4.3 произошло одно небольшое изменение API, связанное с методом .data(): вызов метода .data(Object) теперь не заменяет объект данных полностью, вместо этого расширяется существующих объект, оставляя незаданные (неопределенные) значения не тронутыми. Разработчики внесли это изменение из-за множественных обращений к ним с просьбами об этом.
Traversing
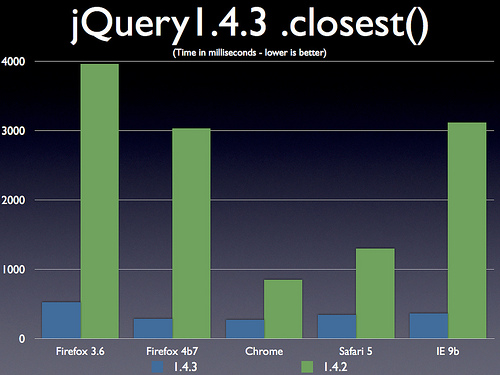
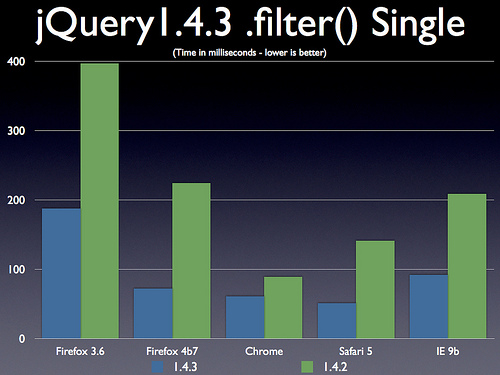
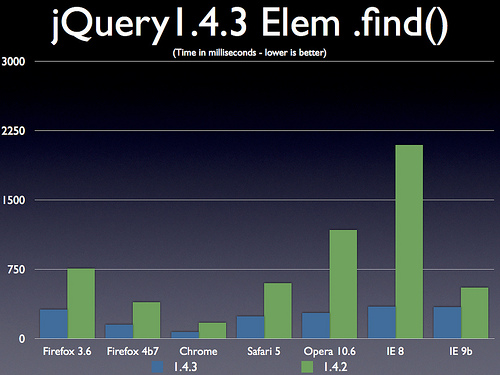
Производительность практически всех основных методов обхода DOM значительно увеличилась. Методы .closest(), .filter(), .is() и .find() были значительно усовершенствованы.
Эти улучшения в значительной степени стали возможными благодаря использованию браузерных методов querySelectorAll и matchesSelector (если они существуют в конкретном браузере). Проект jQuery обратился с просьбой к разработчикам браузеров добавить новый метод matchesSelector и теперь можно получить значительным прирост производительности во многих браузерах.



Результаты, изображенные выше, отражают производительность трех наиболее используемыъ методов jQuery: Использование .closest() над единичным узлом DOM, использование .filter() (или .is()) над единичным узлом DOM и использование метода .find() для поиска элемента DOM (например, $("#test").find("p")).
Обратите внимание на то, что новые показатели производительности достигнуты только в тех браузерах, которые поддерживают методы querySelectorAll или matchesSelector.
Ajax
Добавлено новое свойство jQuery.readyWait, которое позволяет производить задержку выполнения события ready. Его следует использовать в плагинах, когда нужно сделать задержку выполнения кода плагина в событии ready на определенное время. Например, плагин RequireJS реализован уже с использованием этого свойства. Он позволяет подгружать дополнительные модули JavaScript до выполнения кода jQuery.
Мы также добавили новое свойство для определения поддержки Ajax: jQuery.support.ajax. Оно содержит значение true в браузерах, которые способны обработать запрос Ajax (XMLHttpRequest).
События
.bind(“click”, false) и .unbind(“click”, false)
Удобные короткие версии методов для присоединения функций, которые ничего не выполняют, но возвращают false (удобно для предотвращения выполнения действий по умолчанию и отмены восхождения события по иерархии объектов).
.click(data, fn)
Все встроенные методы (такие как .click()) теперь могут принимать данные в качестве первого аргумента (также как и метод bind).
event.namespace
Новое свойство объекта Event, которое содержит пространство имен события, передаваемое методу .trigger().
Визуальные эффекты
.show(speed, easing, callback) и другие
Все методы анимации могут принимать аргумент типа анимации (easing).
jQuery.fx.interval
Добавлено новое свойство, которое отражает скорость запуска всех визуальных эффектов (в миллисекундах — по умолчанию 13). Уменьшение этого значения в некоторых браузерах (например, Google Chrome) сделает анимацию более плавной за счет работы CPU.
Другие изменения
jQuery.type
Возвращает внутренний тип объекта JavaScript. Логика определения типа следующая:
- Если объект имеет значение undefined или null, то соответственно возвращаются значения "undefined" или "null".
- Если объект имеет внутренний эквивалент одному из встроенных в браузере типов, то возвращается соответствующее название типа.
- jQuery.type(true) === "boolean"
- jQuery.type(3) === "number"
- jQuery.type(“test”) === "string"
- jQuery.type(function(){}) === "function"
- jQuery.type([]) === "array"
- jQuery.type(new Date()) === "date"
- jQuery.type(/test/) === "regexp"
- В остальных случаях возвращается значение "object".
jQuery.isWindow
Простой метод для определения, имеет ли объект тип Window.
jQuery.isWindow(window); // true
Кроме того теперь используется встроенный метод Array.isArray (при его наличии) в jQuery-методе isArray, также используется строенный метод trim для строк, обеспечиваемый браузерами (опять же при его наличии). Также произведен ряд улучшений в производительности метода jQuery.trim.
Тестирование
Новая версия jQuery 1.4.3 прошла 3621 тестов во всех поддерживаемых браузерах. Пройдено 100% тестов в Firefox 4 и приблизительно столько же в IE 9.
Категории этой новости
Аудитория
Дата опубликования
- 2010 » 10/2010 » 10/20/2010
Новости, близкие по теме

