Метод .animate()
Метод выполняет анимацию, настроенную с помощью свойств CSS.
.animate( properties, [ duration ], [ easing ], [ callback ] )
- properties — Объект со свойствами CSS, согласно которым будет выполняться анимация.
- duration — Строка или число, определяющая длительность анимации.
- easing — Строка, определяющая функцию управления скоростью анимации.
- callback — Функция, вызываемая после выполнения анимации.
Метод появился в jQuery 1.0.
.animate( properties, options )
- properties — Объект со свойствами CSS, согласно которым будет выполняться анимация.
- options — Объект дополнительных настроек анимации. Поддерживаются опции:
- duration: Строка или число, определяющая длительность анимации.
- easing: Строка, определяющая функцию управления скоростью анимации.
- complete: Функция, вызываемая после выполнения анимации.
- step: Функция, вызываемая после каждого шага анимации.
- queue: Флаг типа Boolean, задающая необходимость помещения анимации в очередь эффектов jQuery. Есил этот флаг равен
false, то анимация начнется незамедлительно. - specialEasing: Объект из одного или более свойств CSS, в соответствие каждого свойству CSS ставится собственная функция управления скоростью изменения этого свойства (опция добавлена в jQuery 1.4).
Метод появился в jQuery 1.0.
Метод .animate() позволяет создавать эффекты анимации для любых числовых свойств CSS. Единственным обязательным параметром является объект со свойствами CSS. Этот объект похож на такой же объект, что передается в метод .css(), за исключением того, что набор свойств несколько ограничен.
Все анимируемые свойства должны задаваться в виде отдельного числового значения (за исключением свойств, описанных ниже); нечисловые свойства не могут быть анимированы с использованием базового функционала jQuery. (Например, свойства width, height или left могут быть анимированы, но свойство background-color не может. Существуют отдельные плагины для анимации таких свойств, как color, background-color, border-color). Значения свойств без единиц измерения трактуются в виде количества пикселей. Единицы измерения em и % могут указываться, только в тех случаях, когда это применимо.
Сокращенные свойства CSS (например, margin, background, border) не поддерживаются. Например, если вам необходимо произвести анимацию свойства margin,то нужно указать каждое из отдельных свойств:
$(elem).animate({ marginTop: 10, marginRight: 20, marginBottom: 30, marginLeft: 40);
В дополнение к числовым значениям каждое свойство может быть задано в виде строки 'show', 'hide' или 'toggle'. Эти ключевые слова позволяют производить анимацию со скрытием и отображением элемента, учитывая исходное значение свойства display.
Значения анимируемых свойств также могут быть относительными. Если перед числовым значением добавить последовательность символов += или -=, то конечное значение свойства будет вычислено добавлением или вычитанием указанного числа из текущего значения свойства.
Длительность анимации
Длительность указывается в миллисекундах; чем больше значение, тем медленнее анимация. Также допустимы строковые значение 'fast' и 'slow', которые соответствуют длительности 200 и 600 миллисекунд.
Вызов функции после завершения анимации
Если указана функция обратного вызова (callback function), то она выполняется сразу после завершения анимации. Это может быть полезно для последовательного запуска нескольких анимаций. В эту функцию обратного вызова не передаются какие-либо аргументы, но переменная this содержит ссылку на элемент DOM, над которым выполняется анимация. Если анимируется несколько элементов одновременно, важно понимать, что функция обратного вызова выполнится один раз после завершения анимации каждого элемента, а не всей анимации в целом.
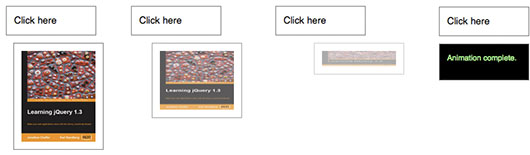
Можно анимировать любой элемент, например, изображение:
<div id="clickme"> Click here </div> <img id="book" src="book.png" alt="" width="100" height="123" style="position: relative; left: 10px;" />
В примере ниже в процессе анимации изменяется прозрачность (opacity), сдвиг слева (left) и высоту (height) изображения одновременно:
$('#clickme').click(function() {
$('#book').animate({
opacity: 0.25,
left: '+=50',
height: 'toggle'
}, 5000, function() {
// Анимация завершена.
});
});
 Обратите внимание на то, что мы указали строку
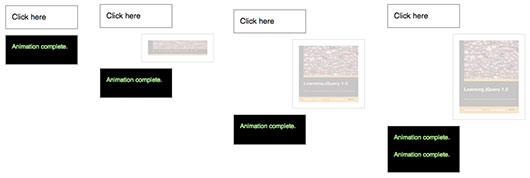
Обратите внимание на то, что мы указали строку 'toggle' в качестве значения свойства height. Так как перед анимацией изображение было видимо, то анимация сожмет его по вертикали, уменьшив высоту до 0, и скроет его. После следующего клика по элементу с ID #clickme, высота изображения вернется в исходное состояние:

Прозрачность изображения уже равна целевому значению, поэтому она не анимируется по второму клику. Так как мы указали значение свойства left относительно, то изображение при каждой последующей анимации сдвигается вправо на указанное значение.
Свойство position у элемента не должно быть равно значению static, если необходимо выполнить анимацию свойства left, right и т.п.
Новое в справочниках
- Метод jQuery.ajax() / 20.04.2011
- jQuery-селектор [attribute$="value"] / 04.02.2011
- Метод jQuery.sub() / 31.01.2011
- Популярные плагины jQuery / 20.01.2011
- Метод .animate() в jQuery / 27.12.2010
