Это второй минор-релиз после выхода jQuery 1.4, устраняющий несколько обнаруженных багов версии 1.4 и имеющий несколько приятных усовершенствований.
Новые возможности
В этом релизе были добавлены два новых метода: .delegate() и .undelegate(). Они дополняют существующие методы jQuery — .live() и .die(), а также упрощают процесс отслеживания конкретных событий из определенного уровня в HTML-документе.
Например:
$("table").delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
Это эквивалентно следующему коду, написанному с использованием .live():
$("table").each(function(){
$("td", this).live("hover", function(){
$(this).toggleClass("hover");
});
});
Кроме того .live() почти эквивалентен следующему коду с обработчиком события .delegate().
$(document).delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
А что изменилось?
Была переписана значительная часть программного кода с целью улучшения производительности и исправления обнаруженных багов.
Повышение производительности
Оно происходит с выходом практически каждой новой версии jQuery: мы продолжаем усиленно работать над увеличением производительности ядра, гарантируя вам быстроту JavaScript насколько это возможно.
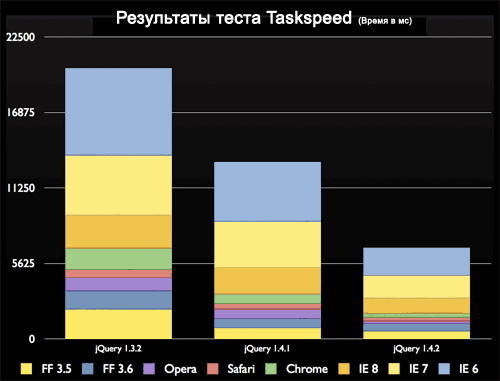
Согласно цифрам в теста Taskspeed в новом релизе мы увеличили производительность jQuery приблизительно в два раза по сравнению с jQuery 1.4.1 и в три раза по сравнению с 1.3.2.

Главным образом увеличение производительности коснулось четырех областей в jQuery:
- Вызовов
.bind()и.unbind(). - Методов
.empty(),.remove()и.html(). - Вставки единичного узла DOM в документ.
- Вызова метода
$("body").
Мы заметили значительный прирост в быстродействии в тесте Taskspeed, всего-навсего оптимизировав селектор $("body"), а ведь этот селектор вызывается во время тестирования сотни раз. Кроме того, мы заметили большой прирост за счёт оптимизации методов .bind() и .unbind(), всего доли миллисекунд — несущественное значение — особенно учитывая то, что вы можете присоединять сотни событий, использую вместо этого .live() и .delegate().
Мы будет продолжать работы по оптимизации ядра jQuery — ещё долгое время. Мы очень заинтересованы в поддержке самой быстрой библиотеки на JavaScript/DOM. И вероятно всегда будут существовать способы повышения производительности — либо за счёт внутренней оптимизации, либо благодаря стандартизации за счёт уменьшения количества специфичного для браузеров функционала.
Переработка механизма событий
Большие внутренние изменения произошли благодаря столь необходимой структурной переработки модуля событий. Было устранено множество странных багов, связанных с присоединением событий.
Обработчики событий больше не хранятся в виде свойств объектов во внутреннем хранилище объектов jQuery (с метаданными, прикрепленными к обработчикам). Теперь вместо этого они хранятся во внутреннем массиве объектов.
Если вы когда-либо имели дело с методом .data("events") в элементах jQuery, вы могли обнаружить, что он возвращает объект со всеми типами присоединенных событий.
Перечислим некоторые из изменений, которые произошли после этой переработки:
- Теперь можно присоединять идентичные обработчики с различными данными, именами пространств и типами событий повсеместно.
- Выполнение обработчиков событий будет продолжаться после того, как один из обработчиков удалит сам себя (или свои смежные обработчики).
- Мы больше не присоединяем информацию о данных/пространстве имён непосредственно к обработчикам событий (а только уникальный идентификатор).
- Мы больше не используем функции
proxyв ядре для инкапсуляции обработчиков. - Порядок исполнения событий теперь одинаков во всех браузерах. Google Chrome имел давнюю ошибку в логике обхода объектов, которую мы смогли преодолеть.
Необработанные данные
Необработанные данные тестов, собранные нами для построения вышеуказанного графика.
| jQuery 1.3.2 | jQuery 1.4.1 | jQuery 1.4.2 | Prototype 1.6.1 | MooTools 1.2.4 | Dojo 1.4.1 | YUI 3.0.0 | |
|---|---|---|---|---|---|---|---|
| FF 3.5 | 2182 | 806 | 565 | 2156 | 1073 | 575 | 1885 |
| FF 3.6 | 1352 | 677 | 519 | 2067 | 857 | 750 | 1494 |
| Opera | 983 | 697 | 222 | 793 | 678 | 218 | 1201 |
| Safari | 610 | 435 | 252 | 315 | 235 | 238 | 612 |
| Chrome | 1591 | 703 | 293 | 271 | 312 | 222 | 745 |
| IE 8 | 2470 | 1937 | 1141 | 3045 | 4749 | 1420 | 2922 |
| IE 7 | 4468 | 3470 | 1705 | 9863 | 10034 | 1737 | 5830 |
| IE 6 | 6517 | 4468 | 2110 | 13499 | 11453 | 2202 | 7295 |

