Статья — Опубликовано Bazel в 04/10/2010 - 08:27
в категориях:
При указании свойств CSS3 современная мудрость гласит: "ставь реальное свойство CSS3 после всех браузерозависимых свойств":
.not-a-square {
-webkit-border-radius: 10px;
moz-border-radius: 10px;
border-radius: 10px;
}
Существует также другой "неправильный способ":
.not-a-square {
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
Чтобы понять почему порядок имеет значение, стоит вспомнить историю:
- Очень давно: Ни одно из свойств не поддерживалось браузерами, и конечно нечего говорить и об их порядке.
- В недавнем прошлом: Поддерживались только свойства с префиксами, и поэтому порядок не имел значения.
- Сейчас: Поддерживаются и реальные свойства CSS3 и свойства с префиксами. Если свойство с префиксом располагается после реального, оно его переопределяет.
- В будущем: Будут поддерживаться только реальные свойства, и порядок снова будет не важен.
Очень давно
.not-a-square {
border-radius: 10px; /* игнорируется */
-webkit-border-radius: 10px; /* игнорируется */
}
В недавнем прошлом
.not-a-square {
border-radius: 10px; /* игнорируется */
-webkit-border-radius: 10px; /* игнорируется */
}
Сейчас
.not-a-square {
border-radius: 10px; /* переопределяется */
-webkit-border-radius: 10px; /* используется */
}
В будущем
.not-a-square {
border-radius: 10px; /* используется */
-webkit-border-radius: 10px; /* игнорируется */
}
И если например мы захотим сделать блок с закругленными углами так:
.not-a-square {
/* These do totally different things */
border-radius: 30px 10px;
-webkit-border-radius: 30px 10px;
}
и создадим тестовую разметку:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>JS Bin</title>
<style>
p {
margin: 20px;
width: 300px;
}
#wrongway { background: #ccc; padding: 30px;
border-radius: 30px 10px;
-webkit-border-radius: 30px 10px;
}
#rightway { background: #ccc; padding: 30px;
-webkit-border-radius: 30px 10px;
border-radius: 30px 10px;
}
</style>
</head>
<body>
<p id="wrongway">Wrong Way</p>
<p id="rightway">Right Way</p>
</body>
</html>
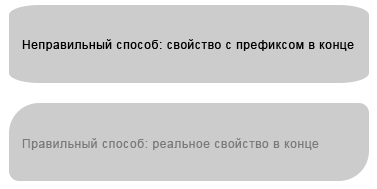
то получим нежелательный для нас результат:

Так что ставьте реальное свойство CSS3 после всех аналогичных свойств с префиксами.
Категории этой статьи
Тематика
Дата опубликования
- 2010 » 10/2010 » 10/04/2010
Статьи, близкие по теме
