Поиск статей: 2010
Results 1 - 10 of 25
Результаты
Текущий поиск
[×]
Дата опубликования
: 2010Поиск статей по категориям
Щелкните по термину для уточнения поиска.
Аудитория
- Любителю (3)
- Профессионалу (10)
- Дизайнеру (2)
- Верстальщику (12)
- Программисту (10)
Тематика
- HTML5 (9)
- CSS (6)
- JavaScript (5)
- jQuery (4)
- браузеры (3)
- видео (3)
- доступность (3)
- Canvas (2)
- CSS3 (2)
- IE9 (2)
- Internet Explorer (2)
- Opera (2)
- PHP (2)
- SVG (2)
- селекторы (2)
- @media (1)
- Adobe Phohoshop (1)
- audio (1)
- Drupal (1)
- float (1)
- gzip (1)
- MySQL (1)
- безопасность (1)
- бэкап (1)
- выравнивание (1)
- кодеки (1)
- кэш (1)
- оффлайн (1)
- плагин (1)
- плагины jQuery (1)
- псевдо-классы (1)
- релизы (1)
- спецификации (1)
- субтитры (1)
- тестирование (1)
Поиск по тексту статей

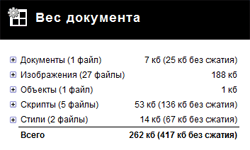
 Недавно встал вопрос об оптимизации загрузки одного из моих сайтов. Помимо стандартных действий по увеличению производительности в Drupal: минимизации кода CSS и JavaScript, установки необходимых настроек на странице "Производительность", я решил уменьшить размер отдаваемых браузеру файлов и страниц сайта с помощью их сжатия.
Недавно встал вопрос об оптимизации загрузки одного из моих сайтов. Помимо стандартных действий по увеличению производительности в Drupal: минимизации кода CSS и JavaScript, установки необходимых настроек на странице "Производительность", я решил уменьшить размер отдаваемых браузеру файлов и страниц сайта с помощью их сжатия.