CSS
CSS (англ. Cascading Style Sheets — каскадные таблицы стилей) — технология описания внешнего вида документа, написанного на языке разметки. Преимущественно используется как средство оформления веб-страниц в формате HTML и XHTML, но может применяться с любыми видами документов в формате XML, включая SVG. CSS используется создателями веб-страниц для задания цветов, шрифтов, расположения и других свойств объектов в документе.

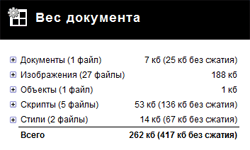
 Недавно встал вопрос об оптимизации загрузки одного из моих сайтов. Помимо стандартных действий по увеличению производительности в Drupal: минимизации кода CSS и JavaScript, установки необходимых настроек на странице "Производительность", я решил уменьшить размер отдаваемых браузеру файлов и страниц сайта с помощью их сжатия.
Недавно встал вопрос об оптимизации загрузки одного из моих сайтов. Помимо стандартных действий по увеличению производительности в Drupal: минимизации кода CSS и JavaScript, установки необходимых настроек на странице "Производительность", я решил уменьшить размер отдаваемых браузеру файлов и страниц сайта с помощью их сжатия.