Изображения SVG (Scalable Vector Graphics, масштабируемая векторная графика) состоят из окружностей, прямоугольников и контуров, записанных в формате XML. В SVG вы можете использовать сплошные заливки, градиенты и огромное число фильтров — хотя не все браузеры поддерживают все типы фильтров. Вы можете включать текст, а также изображения, кроме того, вы можете копировать и клонировать ваш SVG столько раз, сколько вам нужно. Чаще всего мы используем SVG в графических редакторах для построения графиков, создания иллюстраций или анимации. Однако мы можем использовать SVG и в дизайне сайтов — это удивительно универсальный формат и приятная возможность для создания уникального веб-дизайна. В этой вводной статье я расскажу о некоторых важных моментах при работе с SVG, в том числе о поддержке браузерами и доступности. Читайте II часть, если хотите узнать, как отыскать файлы SVG в Интернете и использовать их в своих целях, а также как создать собственные изображения SVG и добавить их на страницы своего сайта.
Примеры использования SVG
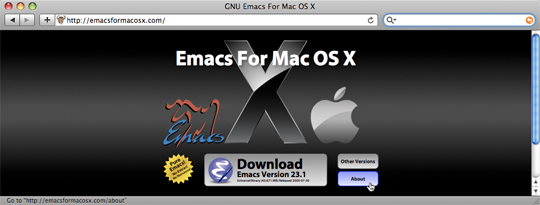
Некоторые используют SVG в дизайне сайтов — в основном в качестве иконок. Например, Сэм Раби, в настоящее время сопредседатель рабочей группы HTML5, использует SVG для создания иконок в своём блоге. Эрик Дальстрём, из компании Opera, поступает так же, как и Джефф Шиллер на сайте Codedread. Джефф не ограничивается только иконками и использует SVG в fisheye-меню, а также для создания игр и масштабных онлайн-приложений (например, онлайн SVG-редактора). Сайт Emacs for Mac OS X создан с применением практически одних SVG-изображений; попробуйте изменить размер окна, находясь на этом сайте, и вы увидите всю мощь масштабируемого SVG.
Я использовала SVG для создания градиентного цвета на основе фото, отображаемого на той же странице (перезагрузите страницу несколько раз, чтобы увидеть этот эффект), а также для оформления фона и создания общей темы для объединения моих веб-сайтов.
Когда можно использовать SVG, а когда нет
Вы можете использовать SVG вместо GIF, JPEG или PNG где угодно. В SVG файле находятся указания для создания рисунка, а не готовый растр.
Являясь векторной графикой, изображения SVG могут масштабироваться по размеру страницы без искажений, в отличие от растровых изображений (PNG или JPEG). Такая масштабируемость чрезвычайно удобна пользователю, когда он просматривает веб-страницы с миниатюрных устройств типа iPhone или на 32-дюймовых мониторах. Чтобы продемонстрировать это, откроем сайт EMACS for OS X, скриншот которого изображен на рисунке 1. На рисунке 2 показан тот же сайт при уменьшенной высоте окна браузера. Заметьте, что изображение уменьшается по размеру окна таким образом, что пропорции изображений, из которых состоит сайт, и расстояния между ними сохраняются. Размеры окна не имеют значения, изображение масштабируется в соответствии с ними без искажения.

 Кроме того SVG имеет небольшие размеры, а выходное разрешение SVG-изображения не влияет на размер XML-файла, из которого состоит SVG. Поэтому формат SVG весьма привлекательная альтернатива для заполнения фона веб-страниц, без повторов изображения.
Кроме того SVG имеет небольшие размеры, а выходное разрешение SVG-изображения не влияет на размер XML-файла, из которого состоит SVG. Поэтому формат SVG весьма привлекательная альтернатива для заполнения фона веб-страниц, без повторов изображения.
Насколько бы хорошим не был SVG, существуют обстоятельства, при которых вы вряд ли захотите его использовать. Например, вы можете переконвертировать фото в рисунок SVG, но преобразованное изображение никогда не будет лучше исходного фото. Кроме того, браузеры могут просто не справиться с обработкой слишком сложной графики. Я конвертировала довольно сложные JPEG-изображения в формат SVG, чтобы потом использовать их для тестирования. При этом завис не только Chrome первого бета-релиза, вдобавок к этому браузер привёл к полному отказу всей операционной системы, просто выполняя обработку файла SVG.
Так что SVG не может заменить фото или сложные растровые изображения, но для всего остального он полностью подходит. Прежде чем перейти к практике во второй части этой статьи, важно узнать о поддержке SVG браузерами и доступности этого формата.
Поддержка браузерами
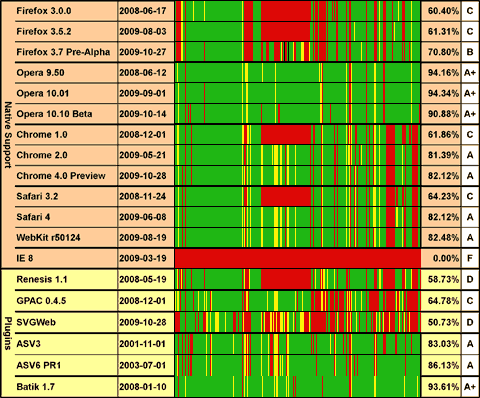
Основные браузеры — Firefox, Chrome, Safari и Opera — поддерживают SVG. Джефф Шиллер, о котором я упоминала ранее, создал и теперь поддерживает в актуальном состоянии график поддержки SVG в различных браузерах.
 По графику видно, что большинство основных браузеров поддерживает базовые возможности SVG. В них входит поддержка шрифтов, изображений, графических элементов, таких как окружности или контуры, а также градиенты и некоторые из фильтров. Не поддерживаются только самые сложные функции. Однако, отсутствие более расширенных возможностей не должно оказывать влияния на использование SVG в дизайне веб-сайтов, поэтому я не рекомендую использовать чересчур сложные SVG изображения в качестве фона страниц. Чем сложнее изображение, тем дольше его будет обрабатывать браузер. Дважды подумайте, прежде чем использовать анимированный фон, так как большинство людей раздражает слишком много анимации на странице, особенно если она не может быть отключена с помощью JavaScript.
По графику видно, что большинство основных браузеров поддерживает базовые возможности SVG. В них входит поддержка шрифтов, изображений, графических элементов, таких как окружности или контуры, а также градиенты и некоторые из фильтров. Не поддерживаются только самые сложные функции. Однако, отсутствие более расширенных возможностей не должно оказывать влияния на использование SVG в дизайне веб-сайтов, поэтому я не рекомендую использовать чересчур сложные SVG изображения в качестве фона страниц. Чем сложнее изображение, тем дольше его будет обрабатывать браузер. Дважды подумайте, прежде чем использовать анимированный фон, так как большинство людей раздражает слишком много анимации на странице, особенно если она не может быть отключена с помощью JavaScript.
Как я только что говорила, большинство браузеров поддерживают базовыевозможности SVG, за исключением одного — Internet Explorer  .
.
Internet Explorer и SVG
Я поддерживаю вас в использовании SVG, но как уже было написано выше, один из основных браузеров в настоящее время не поддерживает SVG, и этот браузер — Internet Explorer. К счастью, отсутствие поддержки SVG в IE теперь не является барьером для нас.
Такие библиотеки как SVGWeb, Ample SDK и Raphael добавляют поддержку SVG в текущих и предыдущих версиях IE. Кроме того, спецификация HTML5 включает возможности для вставки SVG в HTML, прежде доступные лишь в XHTML. Этот факт и недавняя новость о присоединении Microsoft к рабочей группе W3C SVG, даёт нам надежду на то, что со временем в IE появится непосредственная поддержка SVG — вероятно даже в IE9.
Между тем увеличивается число мобильных устройств с выходом в Интернет, и не одно из них не зависит от IE. К тому же популярность минималистичного дизайна в последнее время можно использовать для эффективного внедрения SVG на ваши веб-сайты. Если веб-сайт имеет привлекательный, но минималистичный дизайн, SVG может быть использован в качестве забавного дополнения, и не важно отобразится ли SVG или нет. Упомянутые ранее сайты, использующие SVG, предоставляют дополнительную графику для совместимости при невозможности отображения SVG, и выглядят хорошо и без него, или предлагают пользователям использовать браузер, поддерживающий SVG. (И не осуждайте последнее решение. Такой подход работал в IE 4.x в войне браузеров десяток лет назад.)
А что с доступностью?
SVG предоставляет возможность добавления коротких и длинных текстовых описаний к изображениям. Так как SVG базируется на языке разметки, вы можете легко добавить и название, и описание с помощью элементов title и desc, как показано ниже. К сожалению, поддержка скринридерами остается недостаточной, создавая проблемы для сайтов, использующих SVG, где доступность является необходимым условием.
<svg xmlns:xlink="http://www.w3.org/1999/xlink" version="1.0" xmlns="http://www.w3.org/2000/svg"> <title>Шимпанзе на верёвке</title> <desc>Старая шимпанзе прогуливается по верёвке между двумя деревьями в зоопарке Сент-Луиса.</desc> <image xlink:href="chimp.jpg" x="0" y="0" height="402" width="600" /> </svg>
Элемент title обычно используется в качестве названия документа при просмотре отдельного SVG-файла. Кроме того, для добавления дополнительной информации существует элемент metadata, который может содержать RDF/XML, например, информацию об авторе и копирайте.
Так как скринридеры плохо поддерживают SVG, вы можете использовать серверную обработку или XSLT для извлечения информации из внедренного SVG и генерирования содержимого в HTML на основе элементов title, desc и metadata. Для фоновых и декоративных изображений вам, вероятно, захочется минимизировать размер кода SVG — в этой ситуации элементы title и desc можно удалить.
Готовы к погружению
Теперь, когда мы обсудили важные вещи, такие как поддержка браузерами и доступность, а также некоторые из преимуществ использования SVG, время перейти к самому интересному. Вторая статья описывает то, как вставить SVG на ваши страницы таким образом, чтобы дизайн выглядел одинаково во всех браузерах, где можно найти бесплатные SVG файлы и как использовать один из наиболее популярных и к тому же бесплатных векторных редакторов для редактирования или создания собственных изображений SVG.
Статья основана на публикации "Using SVG For Flexible, Scalable, and Fun Backgrounds, Part I".

Комментарии
черт! время потерял на вашу статью, я это и так знаю, где вторая часть?
... хотя еще вопрос будет ли там то что мне надо :=/
Да давай 2 часть!
Для крутых перцев ценящих свое время - вторая часть доступна по адресу
www.alistapart.com/articles/using-svg-for-flexible-scalable-and-fun-backgrounds-part-ii ,
правда на аглицком, но другой язык не помешает "спецу" найти то, что ему надо.....