Поиск статей: Профессионалу, 2010
Найдено: 10
Результаты
Поиск статей по категориям
Щелкните по термину для уточнения поиска.
Аудитория
: все » ПрофессионалуТематика
- HTML5 (4)
- CSS (3)
- JavaScript (2)
- jQuery (2)
- @media (1)
- Canvas (1)
- CSS3 (1)
- Drupal (1)
- float (1)
- gzip (1)
- IE9 (1)
- Internet Explorer (1)
- Opera (1)
- PHP (1)
- безопасность (1)
- выравнивание (1)
- кэш (1)
- оффлайн (1)
- плагин (1)
- плагины jQuery (1)
- релизы (1)
- спецификации (1)
Поиск по тексту статей

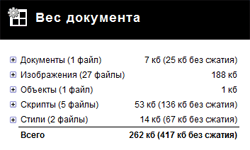
 Недавно встал вопрос об оптимизации загрузки одного из моих сайтов. Помимо стандартных действий по увеличению производительности в Drupal: минимизации кода CSS и JavaScript, установки необходимых настроек на странице "Производительность", я решил уменьшить размер отдаваемых браузеру файлов и страниц сайта с помощью их сжатия.
Недавно встал вопрос об оптимизации загрузки одного из моих сайтов. Помимо стандартных действий по увеличению производительности в Drupal: минимизации кода CSS и JavaScript, установки необходимых настроек на странице "Производительность", я решил уменьшить размер отдаваемых браузеру файлов и страниц сайта с помощью их сжатия. На днях вышла новая версия популярной JavaScript-библиотеки jQuery, она пополнела почти на 13 КБ минимизированного кода. Что же даст нам этот прирост в весе?
На днях вышла новая версия популярной JavaScript-библиотеки jQuery, она пополнела почти на 13 КБ минимизированного кода. Что же даст нам этот прирост в весе?