Поиск статей: Программисту
Results 1 - 10 of 18
Результаты
Текущий поиск
[×]
Аудитория
: ПрограммистуПоиск статей по категориям
Щелкните по термину для уточнения поиска.
Аудитория
: все » ПрограммистуТематика
- JavaScript (7)
- HTML5 (5)
- jQuery (4)
- PHP (3)
- Drupal (2)
- HTML-формы (2)
- доступность (2)
- плагины jQuery (2)
- audio (1)
- Bitrix (1)
- Canvas (1)
- CAPTCHA (1)
- CSS (1)
- Drupal 7 (1)
- E-mail (1)
- Google (1)
- gzip (1)
- ICQ (1)
- Opera (1)
- phpBB3 (1)
- Битрикс (1)
- браузеры (1)
- видео (1)
- кэш (1)
- оффлайн (1)
- плагин (1)
- регулярные выражения (1)
- релизы (1)
- сортировка (1)
- спецификации (1)
- таблицы (1)
- форумы (1)
Поиск по тексту статей

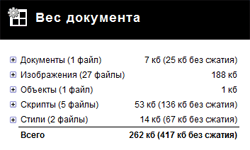
 Недавно встал вопрос об оптимизации загрузки одного из моих сайтов. Помимо стандартных действий по увеличению производительности в Drupal: минимизации кода CSS и JavaScript, установки необходимых настроек на странице "Производительность", я решил уменьшить размер отдаваемых браузеру файлов и страниц сайта с помощью их сжатия.
Недавно встал вопрос об оптимизации загрузки одного из моих сайтов. Помимо стандартных действий по увеличению производительности в Drupal: минимизации кода CSS и JavaScript, установки необходимых настроек на странице "Производительность", я решил уменьшить размер отдаваемых браузеру файлов и страниц сайта с помощью их сжатия.