Поиск статей по категориям
Выберите категорию, чтобы начать поиск.
Аудитория
- Новичку (3)
- Любителю (7)
- Профессионалу (19)
- Дизайнеру (3)
- Верстальщику (22)
- Программисту (18)
- Оптимизатору (2)
- Маркетологу (2)
Тематика
- CSS (10)
- HTML5 (9)
- JavaScript (8)
- доступность (7)
- jQuery (5)
- PHP (5)
- Internet Explorer (3)
- браузеры (3)
- видео (3)
- Canvas (2)
- CSS3 (2)
- Drupal (2)
- HTML (2)
- HTML-формы (2)
- IE9 (2)
- Opera (2)
- SVG (2)
- XHTML (2)
- плагины jQuery (2)
- селекторы (2)
- стандарты (2)
- @media (1)
- Adobe Phohoshop (1)
- audio (1)
- Bitrix (1)
- CAPTCHA (1)
- Drupal 7 (1)
- E-mail (1)
- Flash (1)
- float (1)
- Google (1)
- gzip (1)
- ICQ (1)
- MySQL (1)
- phpBB3 (1)
- position (1)
- Twitter (1)
- URL (1)
- W3C (1)
- WCAG (1)
- безопасность (1)
- Битрикс (1)
- бэкап (1)
- выравнивание (1)
- кодеки (1)
- кэш (1)
- меню (1)
- оффлайн (1)
- ошибка 404 (1)
- плагин (1)
- псевдо-классы (1)
- регулярные выражения (1)
- релизы (1)
- скроллинг (1)
- сортировка (1)
- спецификации (1)
- субтитры (1)
- таблицы (1)
- тестирование (1)
- форумы (1)
- шрифты (1)
Поиск по тексту статей

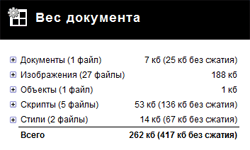
 Недавно встал вопрос об оптимизации загрузки одного из моих сайтов. Помимо стандартных действий по увеличению производительности в Drupal: минимизации кода CSS и JavaScript, установки необходимых настроек на странице "Производительность", я решил уменьшить размер отдаваемых браузеру файлов и страниц сайта с помощью их сжатия.
Недавно встал вопрос об оптимизации загрузки одного из моих сайтов. Помимо стандартных действий по увеличению производительности в Drupal: минимизации кода CSS и JavaScript, установки необходимых настроек на странице "Производительность", я решил уменьшить размер отдаваемых браузеру файлов и страниц сайта с помощью их сжатия.